
RGBスライダで色を作る時の考え方について書いてみたいと思います。
●モノトーンの作り方
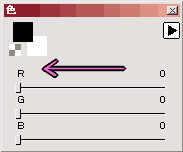
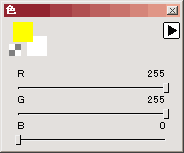
黒はRGB全てを0にする。(左に寄せる)
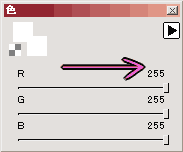
白はRGB全てを255にする(右に寄せる)


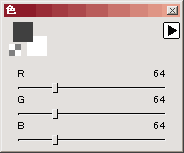
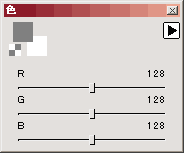
RGBの値が全て同じ時、灰色になる。
左側に近いと暗い(黒寄りの)灰色。
右側に近いと明るい(白寄りの)灰色



●明度
モノトーンの作り方を踏まえた上で明度。
色味がある場合でも同じです。
左側に近いと暗くなる(明度が低くなる)
右側に近いと明るくなる(明度が高くなる)
RGBそれぞれのスライダの位置関係を保持したまま動かしてやると色味は変わらないまま明度だけが変わる



●彩度
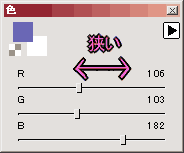
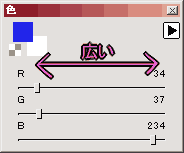
彩度はRGBスライダの幅によって変わります。
RGBの差が狭いと灰色に近くなるので、くすんだ色になる(彩度が低くなる)
RGBの差が広いと原色に近くなるので、鮮やかな色になる(彩度が高くなる)


●原色の作り方
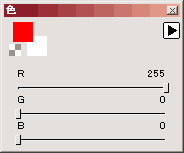
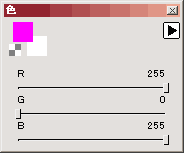
RGBに0と255の両方が存在すれば原色になります
↓下にある例の左の列(0と255のみを使った色)ぐらいは覚えておくと色を作る時便利
数値ではなく、R、G、Bそれぞれのスライダの位置で覚えると原色以外のときにも役立つ。
Rだけ255で赤。
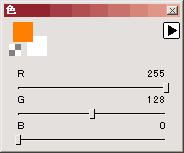
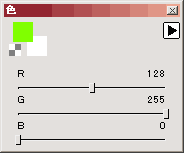
Gを半分(128)足すとオレンジ。(黄色寄りになるから)


RとGが255で黄色
R(赤)を半分に減らすとG(緑)に近くなるので黄緑


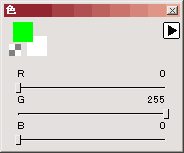
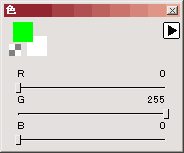
Gだけ255でグリーン
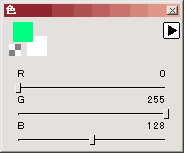
Bを半分(128)足すと青に近くなるので青緑


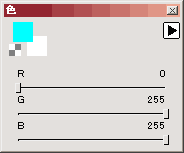
GとBが255で水色(彩度高めのシアン)
Gが半分減るとB(青)が強くなるので青に近い水色


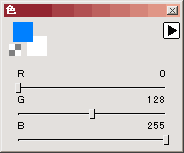
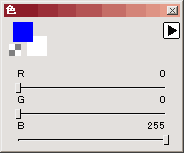
Bだけ255で青
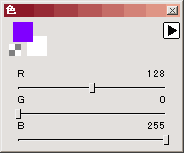
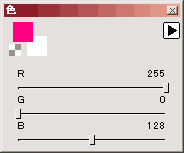
R(赤)を半分足すと紫


RとBが255でピンク
B(青)が半分に減ると赤寄りのピンク


※色を作る時に原色のスライダ位置を思い出しながら作ると良い
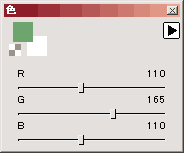
↓こんな感じで。
原色のグリーン 作成したグリーン


●実践
上の色の解説を踏まえた上で実践編。
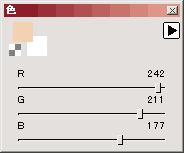
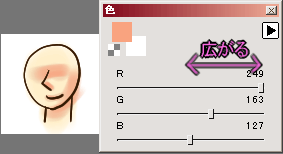
よく使うであろう肌の塗りです。
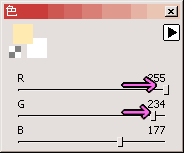
 下地塗り。薄い色にしたいので右寄り(白寄り)にします。
下地塗り。薄い色にしたいので右寄り(白寄り)にします。ここで原色でのスライダ位置を思い出してください。
オレンジと黄色の間ぐらいの色にしたいので、
R(赤)が一番強く、その次がG、少しはなれてBの数値を少なくします。
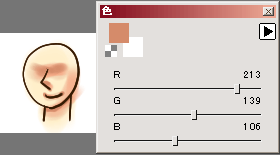
ここでGをもっと増やしてRと並ぶようにすると黄色に近い肌色になり、
反対にGを減らすと赤味が強い肌色(オレンジに近い肌色)になります。
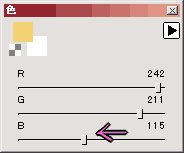
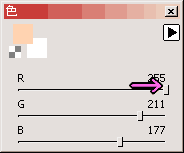
 影です。
影です。暗くしたいので各スライダを左にずらします。
この時、スライダの形(Rが多く、続いてG、離れてBの形)を保ったまま動かします。
形さえ保ってればいいので数値は適当。
少しくすんだ表現になる。
落ち着いた色にしたいときには良い
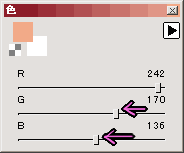
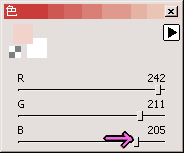
 もう一段階暗い影。
もう一段階暗い影。さっきくすんでしまったので少し鮮やかにしてみます。
一回目の影でこれをしてもいいけど、今回は塗り重ねちゃいます。
影の端で微妙なグラデーションとして残るので面白い表現になる
R(赤)を少し増やし赤味を増します。
(あまりやりすぎると浮くので微妙に増やす程度。基本的に右には動かさない方が良い)
GとBは暗くするために少なくします
(鮮やかにするといっても一段階目の影より明るくなったら浮いてしまうので。)
※RからBまでの幅が広がったので彩度が上がりました
一回目の影でやるときはRが最大値の255なので変更せずに、GとBだけ暗くすればOK。

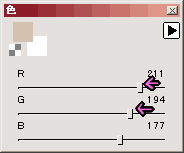
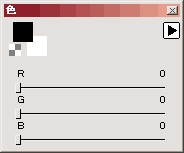
もう一段階暗い色で細かい部分塗れば、画面が引き締まる。
さっきよりも左側にRGBのスライドを移動。
おわり。
塗りに使用したブラシ設定↓
この文字列をコピーしてからメニュー欄の「ブラシ」→「ブラシ設定を貼り付け」でブラシが反映されます
※ちなみに
影を作る時、原色のスライダ位置に近づける様にスライダを動かすと
赤味を出したり、青っぽくしたりなど自由自在に色を作れます。
原色と並べて見ると分かりやすい
黄色っぽい影はBだけ少なくする(少し黄色に近づける)
赤っぽい影はGとBを少なくする(少し赤に近づける)
青っぽい影はRとGを少なくする(少し青に近づける)